Gatsby + Netlify + ContentfulでWebサイトを作った話
📅 January 03, 2020
•⏱️5 min read
Photo by Joel Filipe on Unsplash
はてなブログやQiitaでブログを作ろうと思っていたんですが,markdown+katexで数式を書きたかったので自分で作ることにしました.
最近は静的サイトジェネレータやホスティングサービス,CMSなどが充実してるらしいので,それらの中からGatsby, Netlify, Contentfulを使ってみることにしました.
特にContentfulはメモ管理等にも使えると思います.今までGitHubでmarkdownのファイル管理してて,commit->push->mergeがめんどくさかった&本質的には必要ないと思っていたんですが,(共著するとか言う場合はあった方がいいかもしれない)コンテンツに関してはContentfulのエディタでもいいしEmacs等でAPI叩いたりもできる(はず)し,手間が省けて快適です.
使ったサービス
Gatsby
gatsbyjs Reactベースの静的サイトジェネレータで,高速な実装がウリらしいです. 様々なテンプレートが用意されているのに加え,Netlify等へのホスティングサービスへのデプロイが数クリックで完了する便利さです.
Netlify
netlify 静的サイト向けのホスティングサービスで,高速かつgithubとの連携やHTTPS化もスムーズです. CIによってmasterにmergeされると自動でdeployできたりします.
Contentful
contntful headless CMS (Content Management Service)でAPIベースでコンテンツの管理を行えます. webサイト自体とコンテンツ(Blog post, asset等)の管理を切り分ける事ができます.
作成手順
実際にサイトを作成した手順を紹介します.
Gatsby Starter
Starter Library - Gatsby.js GatsbyにはStarterと呼ばれるテンプレートが用意されており,これを利用することでサクッとwebサイトを作成可能です.
ここでは,NetlifyのStarterを使ってみます. 左側のCATEGORIESからNetlifyにチェックを入れると一番最初に出てくるgatsby-starter-gcnを利用します.
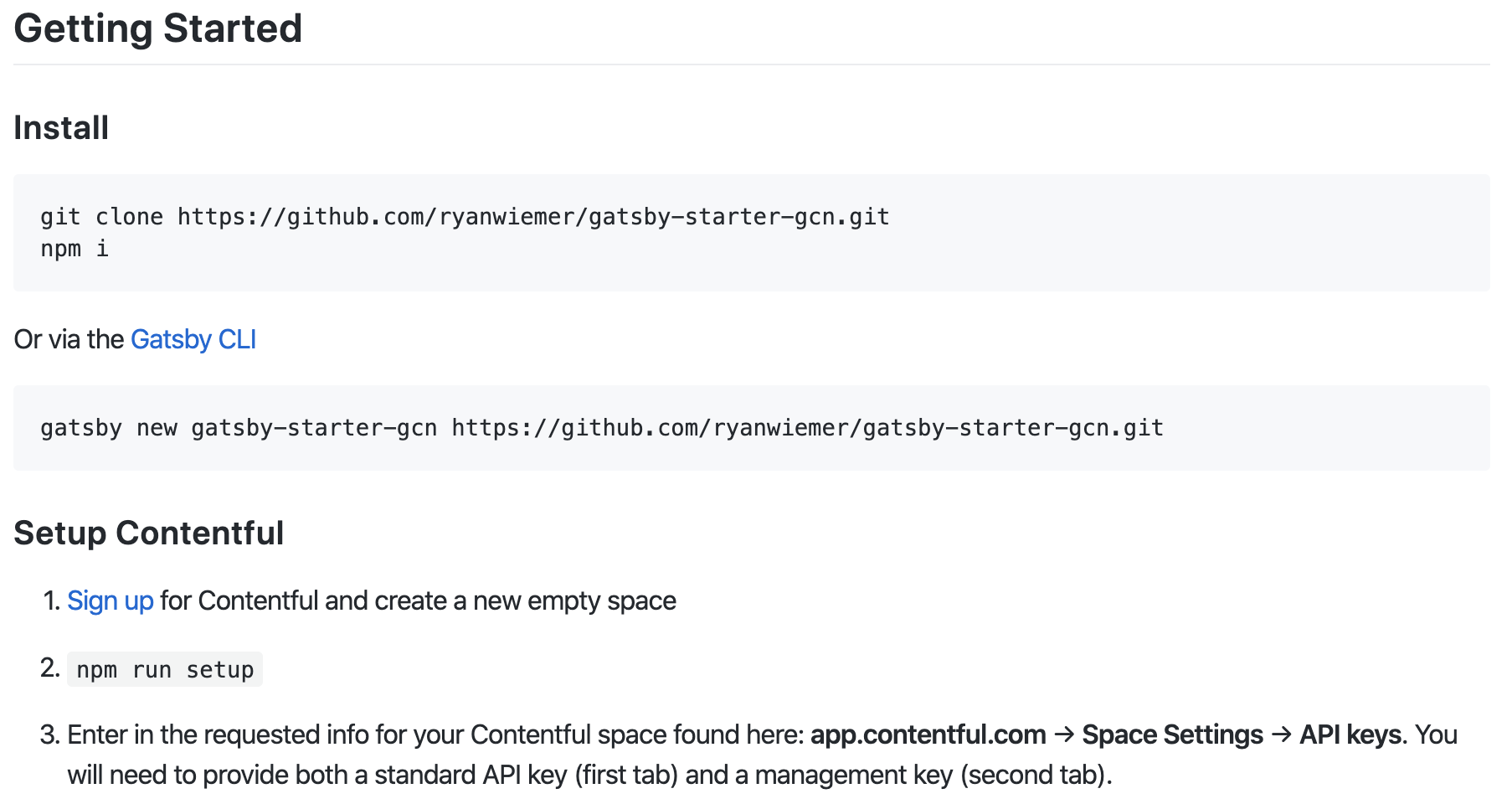
SourceからGitHubにとんで,READMEに従ってサイトを構築します.

まず,
gatsby new gatsby-starter-gcn https://github.com/ryanwiemer/gatsby-starter-gcn.gitによってローカルにgatsbyのプロジェクトを持ってきます.(gatsby-cliが必要です.)
Setup Contentfulに従ってContentfulのアカウントを作成します.
npm run setupを行って,ContentfulのAPI KEYを設定します.
これにより,Contentful上での更新が反映されるようになります. 更新した後に
gatsby developを行うと,ローカルでコンテンツの更新が確認可能です. Contentfulを使ってコンテンツの管理を切り分けているので,コンテンツに関してはレポジトリの更新とは独立になっています.
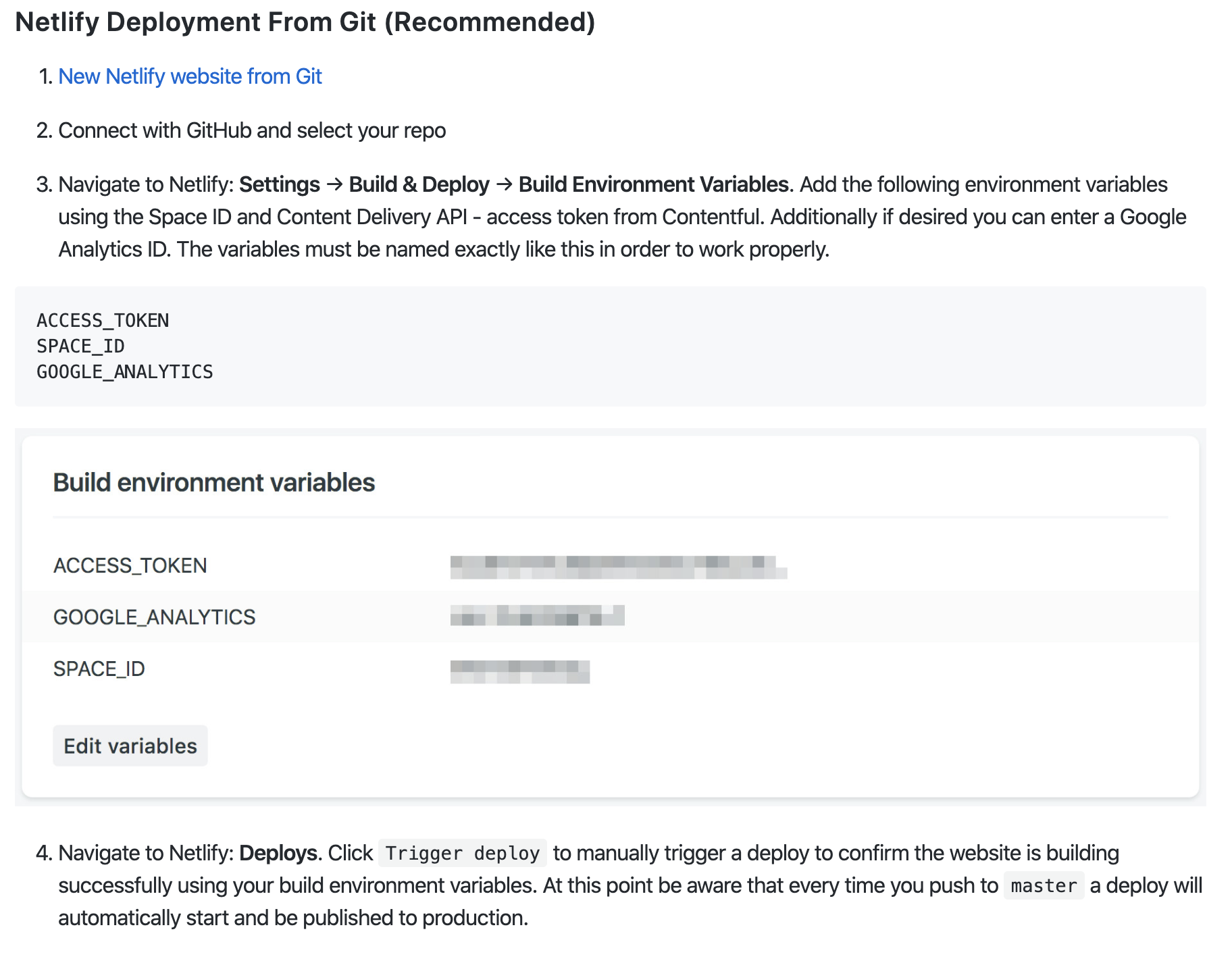
さて,ここまで来るとREADEMEのNetlify Deployment From Gitに従ってwebサイトをdeployできます.

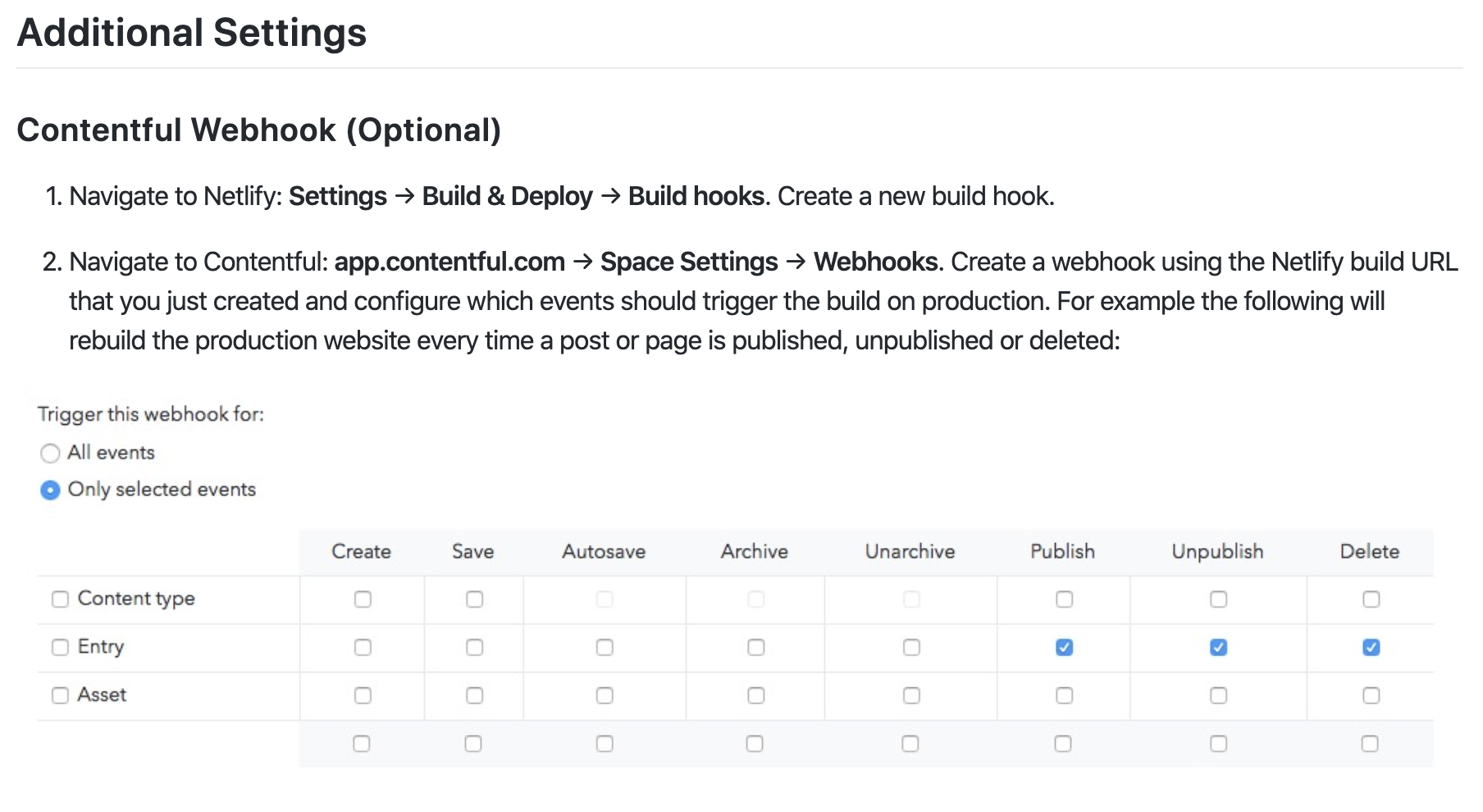
このままだとコンテンツの更新のたびにNetlify上でdeployする必要があるので,Contentful上での更新をwebhookでNetlifyに通知してやります.

webhookの設定はContentful上でNetlify用のテンプレートが存在するのでそちらを利用すると,コンテンツのPublish, Unpublish等が行われたときに自動でdeployが走ります.
その他
gatsby-plugin-disqus使ってコメント欄追加したりとか,gatsby-remark-katex使ってkatexのレンダリング()とかできます.
カスタマイズの自由度が高いのがいいですね!
